AnimationCompositionCreationMovementUpdateNumbersTransformGrowingFadingRotationIndicationSpecialized
fading.pyFadeOut, FadeOutAndShift, FadeOutAndShiftDownFadeIn, FadeInFrom, FadeInFromDownFadeInFromPoint, FadeInFromLargeVFadeIn, VFadeOut, VFadeInThenOut
Draft for Information Only
Content
Fading
Class FadeInFromPoint(FadeIn)
Class FadeInFromLarge(FadeIn)
Example
Code
Output
Fading
The defined fading- transform.Transform(Animation)
- fading.FadeOut(Transform)
- fading.FadeOutAndShift(FadeOut)
- fading.FadeOutAndShiftDown(FadeOutAndShift)
- fading.FadeOutAndShift(FadeOut)
- fading.FadeIn(Transform)
- fading.FadeInFromPoint(FadeIn)
- fading.FadeInFromLarge(FadeIn)
- fading.FadeInFrom(Transform)
- fading.FadeInFromDown(FadeInFrom)
- fading.FadeOut(Transform)
- fading.VFadeIn(Animation)
- fading.VFadeOut(VFadeIn)
- fading.VFadeInThenOut(VFadeIn)
Class FadeInFromPoint(FadeIn)
Class FadeInFromLarge(FadeIn)
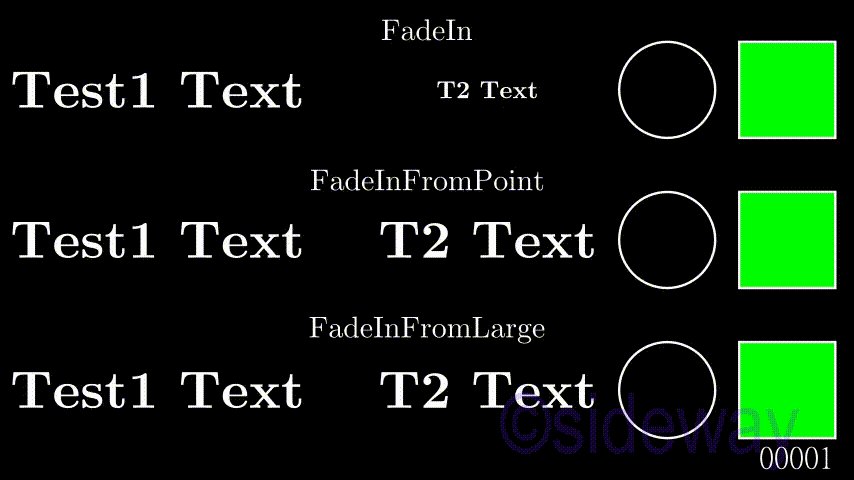
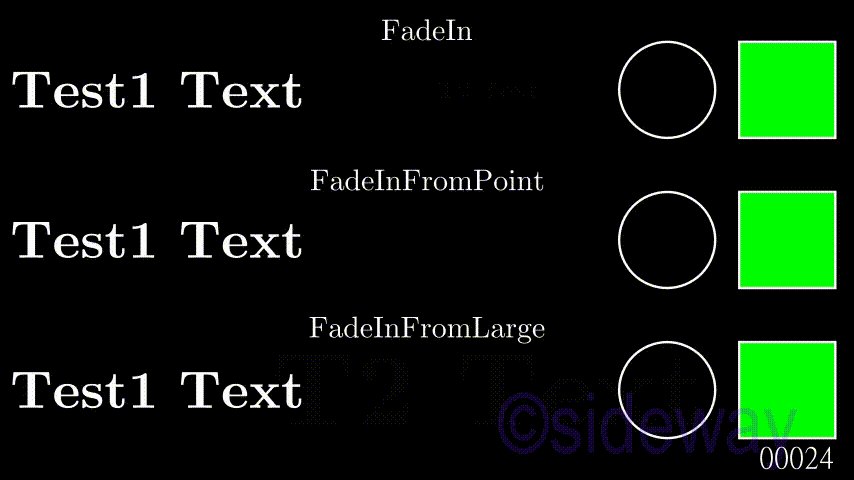
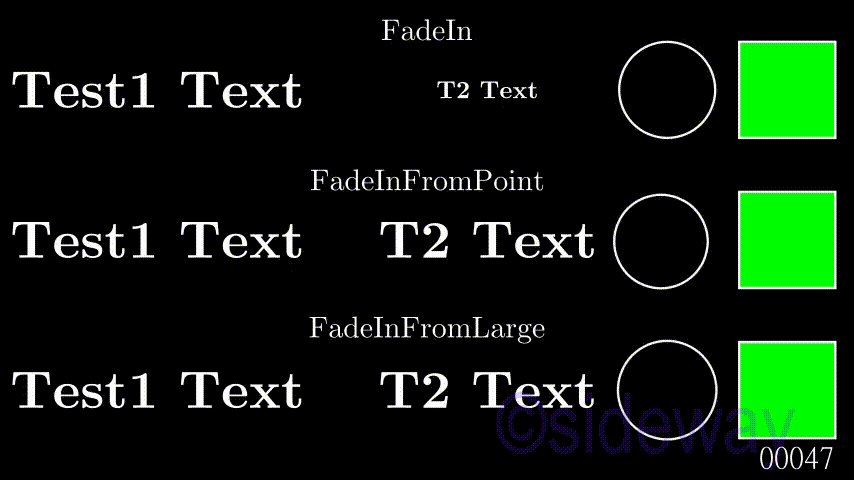
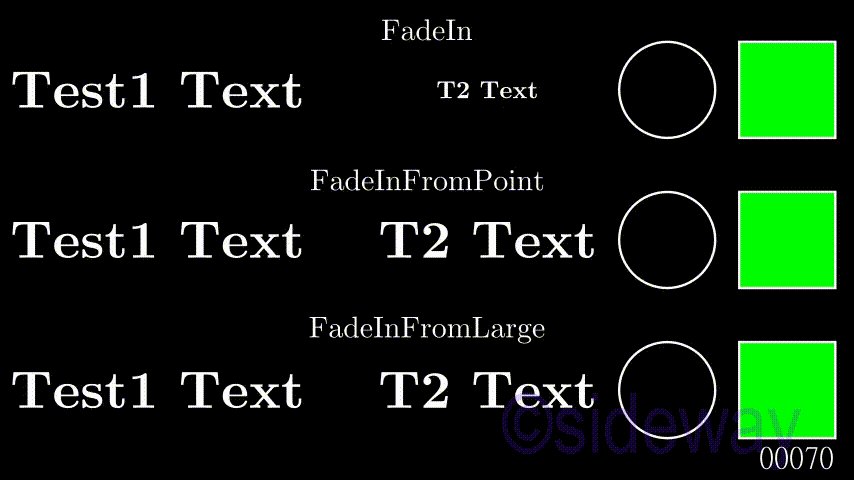
Example
Code
# folder/file: tut/manim_animation_fadeinfrompointfadeinfromlarge_001a.py
from manimlib.scene.scene import Scene
from manimlib.mobject.geometry import Circle, Square
from manimlib.mobject.svg.tex_mobject import TextMobject
from manimlib.animation.composition import AnimationGroup
from manimlib.animation.fading import FadeIn, FadeInFromPoint, FadeInFromLarge
class manim_animation_fadeinfrompointfadeinfromlarge_001a(Scene):
def construct(self):
a1=TextMobject("\\textbf{Test1 Text}",height=0.6).move_to([-4.5,2.5,0])
a2=TextMobject("\\textbf{T2 Text}",height=0.28).move_to([1,2.5,0])
a3=Circle(color="#FFFFFF").scale(0.8).move_to([4,2.5,0])
a4=Square(fill_color="#00FF00",fill_opacity=1).scale(0.8).move_to([6,2.5,0])
b1=TextMobject("\\textbf{Test1 Text}",height=0.6).move_to([-4.5,0,0])
b2=TextMobject("\\textbf{T2 Text}",height=0.6).move_to([1,0,0])
b3=Circle(color="#FFFFFF").scale(0.8).move_to([4,0,0])
b4=Square(fill_color="#00FF00",fill_opacity=1).scale(0.8).move_to([6,0,0])
c1=TextMobject("\\textbf{Test1 Text}",height=0.6).move_to([-4.5,-2.5,0])
c2=TextMobject("\\textbf{T2 Text}",height=0.6).move_to([1,-2.5,0])
c3=Circle(color="#FFFFFF").scale(0.8).move_to([4,-2.5,0])
c4=Square(fill_color="#00FF00",fill_opacity=1).scale(0.8).move_to([6,-2.5,0])
self.add(TextMobject("FadeIn").move_to([0,3.5,0]),TextMobject("FadeInFromPoint").move_to([0,1,0]),TextMobject("FadeInFromLarge").move_to([0,-1.5,0]))
self.add(a1,a2,a3,a4,b1,b2,b3,b4,c1,c2,c3,c4)
self.wait(3)
self.play(AnimationGroup(FadeIn(a1),FadeInFromPoint(b1,([0,1,0])),FadeInFromLarge(c1)),run_time=5)
self.wait(3)
self.play(AnimationGroup(FadeIn(a2),FadeInFromPoint(b2,([1,0,0])),FadeInFromLarge(c2)),run_time=5)
self.wait(3)
self.play(AnimationGroup(FadeIn(a3),FadeInFromPoint(b3,([0,-1,0])),FadeInFromLarge(c3)),run_time=5)
self.wait(3)
self.play(AnimationGroup(FadeIn(a4),FadeInFromPoint(b4,([-1,0,0])),FadeInFromLarge(c4)),run_time=5)
self.wait(3)Output

©sideway
ID: 201200016 Last Updated: 12/16/2020 Revision: 0
Latest Updated Links
- Travel Singapore Sight Mandai(last updated On 12/8/2025)
- Travel Singapore Sight Bird Paradise(last updated On 12/7/2025)
- Travel Singapore Sight(last updated On 12/6/2025)
- Travel Singapore Rail Network(last updated On 12/5/2025)
- Travel Singapore Things to Know(last updated On 12/4/2025)
- Travel Singapore(last updated On 12/3/2025)
- Legrand Galion(last updated On 12/2/2025)
- Schneider Electric AvatarOn(last updated On 12/1/2025)
- Alfalux(last updated On 11/30/2025)
- Novabell(last updated On 11/29/2025)
- TownGas NJW12RM1(last updated On 11/28/2025)

 Nu Html Checker
Nu Html Checker  53
53  na
na  na
na
Home 5
Business
Management
HBR 3
Information
Recreation
Hobbies 9
Culture
Chinese 1097
English 339
Travel 24
Reference 79
Hardware 54
Computer
Hardware 259
Software
Application 213
Digitization 37
Latex 52
Manim 205
KB 1
Numeric 19
Programming
Web 289
Unicode 504
HTML 66
CSS 65
SVG 46
ASP.NET 270
OS 431
DeskTop 7
Python 72
Knowledge
Mathematics
Formulas 8
Set 1
Logic 1
Algebra 84
Number Theory 206
Trigonometry 31
Geometry 34
Calculus 67
Engineering
Tables 8
Mechanical
Rigid Bodies
Statics 92
Dynamics 37
Fluid 5
Control
Acoustics 19
Natural Sciences
Matter 1
Electric 27
Biology 1
