Draft for Information Only
Content
Simple LaTeX Tikz Hierarchical Model
Latex Code
Latex Code Output
Source and Reference
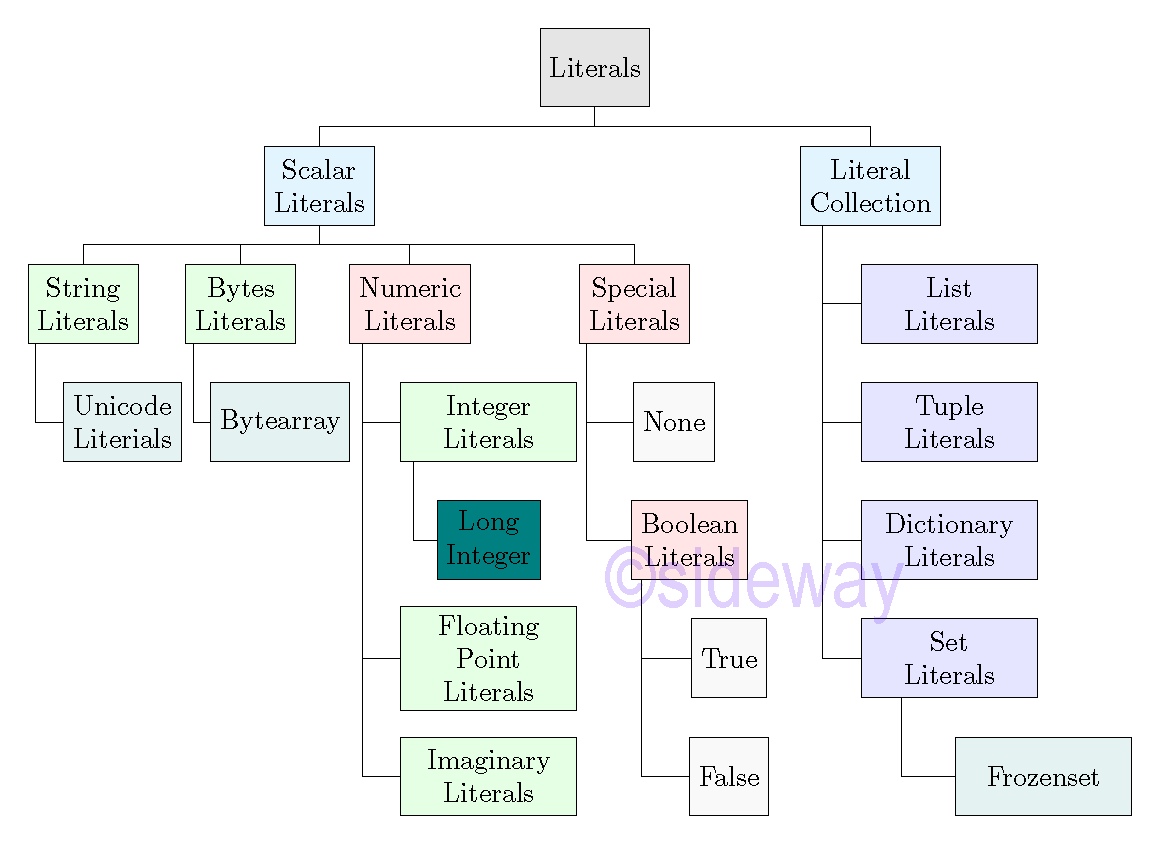
Simple LaTeX Tikz Hierarchical Model
A simple hierarchical model is the most popular orgnaization chart type.Latex Code
\documentclass[border=10pt,tikz]{standalone}
\usetikzlibrary{trees}
\begin{document}
\begin{tikzpicture}[
level distance=15mm,
level 1/.style={sibling distance=7cm},
level 2/.style={sibling distance=2cm},
every node/.style={draw=black,thin, align=center,minimum height = 1cm},
root/.style={fill=black!10,},
type/.style={fill=cyan!10,},
literal/.style={fill=green!10},
misc/.style={fill=red!10},
collection/.style={fill=blue!10,xshift=1cm},
constant/.style={fill=lightgray!10,xshift=0.5cm},
other/.style={fill=teal!10},
literalx10/.style={literal,xshift=1cm},
otherx5/.style={other,xshift=0.5cm},
dirtree/.style={grow via three points={one child at (0,-1.5) and two children at (0,-1.5) and (0,-3)},
edge from parent path={(\tikzparentnode.#1) |- (\tikzchildnode.west)},},
]
\node[root]{Literals}
[edge from parent fork down]
child{node[type]{Scalar\\Literals}
[edge from parent fork down]
child{node[literal]{String\\Literals}
{[dirtree=220]child{node[otherx5]{Unicode\\Literials}}}}
child{node[literal]{Bytes\\Literals}
{[dirtree=220]child{node[otherx5]{Bytearray}}}}
child{node[misc,xshift=1.5mm]{Numeric\\Literals}
{[dirtree=220,text width=2cm,]
child{node[literalx10]{Integer}
{[dirtree=208,text width=,]child{node[other]{Long\\Integer}}}}
child[missing]{}
child{node[literalx10]{Float Point\\Number}}
child{node[literalx10]{Imaginary\\Number}}}}
child{node[misc,xshift=1cm]{Boolean\\Literals}
{[dirtree=220]
child{node[constant]{True}}
child{node[constant]{False}}}}
child{node[misc,xshift=1cm]{Special\\Literals}
{[dirtree=220]child{node[constant]{None}}}}
}
child{node[type]{Literal\\Collection}
{[dirtree=220,text width=2cm,]
child{node[collection]{List\\Literals}}
child{node[collection]{Tuple\\Literals}}
child{node[collection]{Dictionary\\Literals}}
child{node[collection]{Set\\Literals}}}
};
\end{tikzpicture}
\end{document}Latex Code Output

Source and Reference
©sideway
ID: 210100001 Last Updated: 1/1/2021 Revision: 0
Latest Updated Links
- Panasonic SR-CK05 RiceCooker CW-HZ70AA(last updated On 11/17/2025)
- Panasonic Hood Structure Ventilating Fan Blade Diameter: 8in FV-20WH307 CW-HZ70AA(last updated On 11/16/2025)
- Panasonic Window Mount Thermo Ventilator FV-30BW2H CW-HZ70AA(last updated On 11/15/2025)
- Panasonic Inverter PRO Inverter Window Heatpump Air-Conditioner (3/4 HP) CW-HZ70AA(last updated On 11/14/2025)
- Panasonic Inverter Window-Split Type Cooling Only Air-Conditioner (1 HP) CS-U9YWA(last updated On 11/13/2025)
- Panasonic Inverter Steam and Grill_Microwave Oven 27L NN_DS59NB(last updated On 11/12/2025)
- Panasonic KY-C223B Induction Cooker(last updated On 11/11/2025)
- Focus M41 Single lever kitchen mixer 160(last updated On 11/10/2025)
- Focus Single lever basin mixer 230(last updated On 11/9/2025)
- Precision Start Thermostat shower mixer(last updated On 11/8/2025)
- Tempesta 100 Shower Rail Set 3 sprays(last updated On 11/7/2025)

 Nu Html Checker
Nu Html Checker  53
53  na
na  na
na
Home 5
Business
Management
HBR 3
Information
Recreation
Hobbies 8
Culture
Chinese 1097
English 339
Travel 18
Reference 79
Hardware 40
Computer
Hardware 259
Software
Application 213
Digitization 37
Latex 52
Manim 205
KB 1
Numeric 19
Programming
Web 289
Unicode 504
HTML 66
CSS 65
SVG 46
ASP.NET 270
OS 431
DeskTop 7
Python 72
Knowledge
Mathematics
Formulas 8
Set 1
Logic 1
Algebra 84
Number Theory 206
Trigonometry 31
Geometry 34
Calculus 67
Engineering
Tables 8
Mechanical
Rigid Bodies
Statics 92
Dynamics 37
Fluid 5
Control
Acoustics 19
Natural Sciences
Matter 1
Electric 27
Biology 1
